手続きに関するページを作成するときなど、ステップ表示をするケースは多いかと。
そこで今回はステップ表示について、5パターンほど作成しましたので公開します。
気に入ったのがあれば、ぜひ使ってみてください
目次
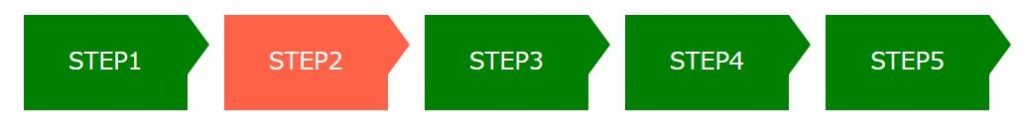
パターン1:シンプルなステップ表示

個人的には、
- 構造がシンプルで扱いやすい
- レスポンシブ対応
- 他の4パターンの基礎になる
こんな理由から、デザインは問わない場合、この表示がベストかと思います。
実際のコードは次のとおりです。
<div class="content">
<ul class="step">
<li>STEP1</li>
<li class="is-current">STEP2</li>
<li>STEP3</li>
<li>STEP4</li>
<li>STEP5</li>
</ul>
</div>/* 要素本体 */
.content{
color: white;
}
.step{
display: flex;
flex-wrap: wrap;
list-style: none;
}
li{
position: relative;
padding: 20px 30px;
margin: 0 25px 10px 0;
background: green;
}
/* 先端部分 */
li::after{
content: "";
position: absolute;
top: 0;
right: -30px;
border-width: 32px 15px;
border-color: transparent transparent transparent green ;
border-style: solid;
}
/* 現在のステップ */
li.is-current{
background: tomato;
}
li.is-current::after{
border-color: transparent transparent transparent tomato ;
}では、ポイントを解説します
矢印の先端部分について
矢印の先端部分は「li::after」に記載した部分が担っています。
その中で、矢印の形は「border-width」が相当しており、各要素の役割は、
- 上下の枠の太さ(32px):矢印を形作っている
- 左右の枠の太さ(15px):矢印の鋭角さを決める
こんなかんじになっています。
分かりづらい場合は枠線ごとに色を変えるとイメージが湧くかと思います
ここで特に大事なのが上下の枠線の太さ。
「border-width(上下)=要素の高さ」にしないと、下図のように、イビツな形になってしまいます。

要素の高さはコンソールを使ってしっかり確認しましょう。
三角形を置く場所の求め方
また、三角形を置く場所がズレても、キレイなステップ表示にはなりません。

例えば上の画像みたいなかんじですね。(分かりやすくするため、色を変えてます)
三角形を上手に配置するためには、「li::after」の中にある、
- right:〇px;
- border-width:〇px;
この二つを確認する必要があります。
理屈は端折りますが、結論としては、
border-width左右の合計(px) = right(-px)
こうなるように数字をイジれば、キレイなステップ表示になります。
構造は簡単なので、理屈が気になる人は色々と数値をいじってみてください
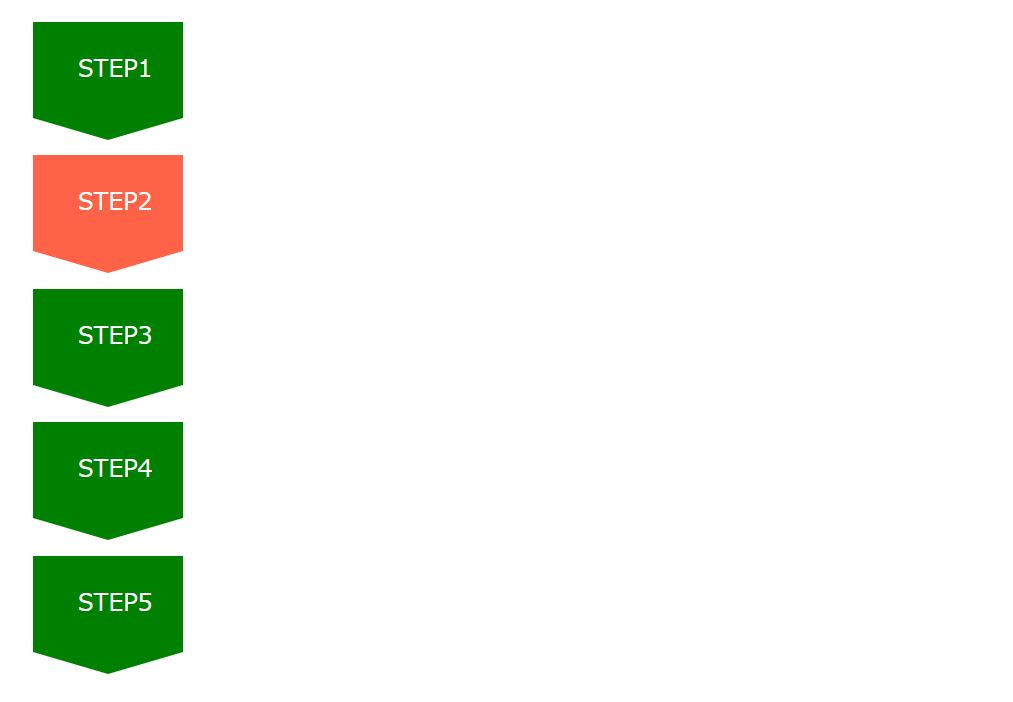
パターン2:縦向きのステップ表示

こちらの構造はパターン1をベースに、ただ三角形の場所や置き方が縦に変えただけのものとなっています。
具体的なコードは次のとおりです。
<div class="content">
<ul class="step">
<li>STEP1</li>
<li class="is-current">STEP2</li>
<li>STEP3</li>
<li>STEP4</li>
<li>STEP5</li>
</ul>
</div>
/* 本体部分 */
.content{
color: white;
}
.step{
display: flex;
flex-direction: column;
width: 100px;
list-style: none;
}
li{
position: relative;
padding: 20px 30px;
margin-bottom: 25px;
background: green;
}
/* 先端部分 */
li::after{
content: "";
position: absolute;
bottom: -30px;
right: 0;
border-width: 15px 50px;
border-color: green transparent transparent transparent;
border-style: solid;
}
/* 現在のステップ */
li.is-current{
background: tomato;
}
li.is-current::after{
border-color: tomato transparent transparent transparent;
}
パターン1の仕組みを理解してれば、そこまで難しくないかと
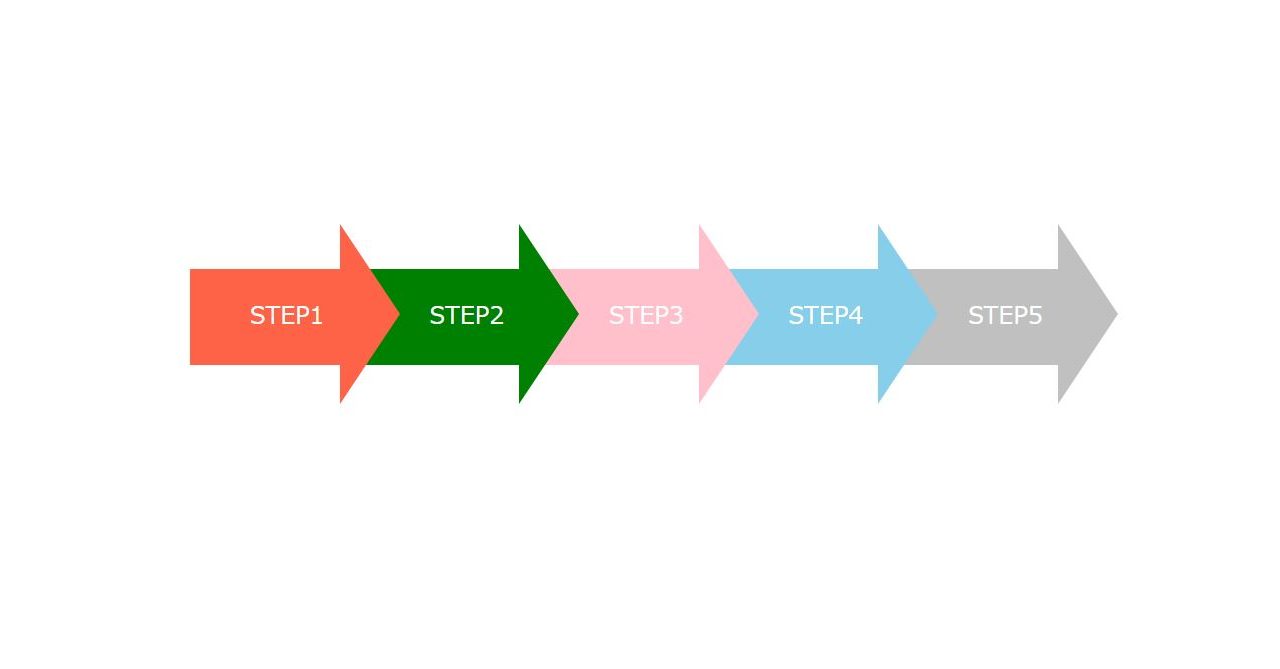
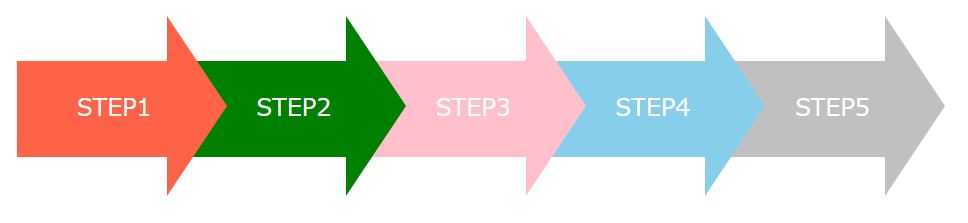
パターン3:繋がったタイプのステップ表示

こちらもパターン1をベースに、
- 各要素の左右marginを0にした
- 各要素の左右paddingを増やした
- 三角形に「z-index」を付けて、要素に被せた
この辺りに変更を加えただけの構成になっています。
具体的なコードは次のとおり。
<div class="content">
<ul class="step">
<li class="step1">STEP1</li>
<li class="step2">STEP2</li>
<li class="step3">STEP3</li>
<li class="step4">STEP4</li>
<li class="step5">STEP5</li>
</ul>
</div>
/* 本体部分 */
.content{
color: white;
}
.step{
display: flex;
flex-wrap: wrap;
list-style: none;
}
li{
position: relative;
padding: 20px 30px;
margin: 0 0 10px 0;
}
/* 先端部分 */
li::after{
content: "";
position: absolute;
top: 0;
right: -30px;
border-width: 32px 15px;
border-style: solid;
z-index: 10;
}
/* 各ステップの色決め */
.step1{
background: tomato;
}
.step1::after{
border-color: transparent transparent transparent tomato ;
}
.step2{
background: green;
}
.step2::after{
border-color: transparent transparent transparent green ;
}
.step3{
background: pink;
}
.step3::after{
border-color: transparent transparent transparent pink ;
}
.step4{
background: skyblue;
}
.step4::after{
border-color: transparent transparent transparent skyblue ;
}
.step5{
background: silver;
}
.step5::after{
border-color: transparent transparent transparent silver ;
}
パターン4:矢印が繋がったステップ表示

こちらはパターン3をベースに、
- 三角形を大きくした
- 左側の余白を広くした
といった修正を加えたものになります。
コードは次のとおり。
<div class="content">
<ul class="step">
<li class="step1">STEP1</li>
<li class="step2">STEP2</li>
<li class="step3">STEP3</li>
<li class="step4">STEP4</li>
<li class="step5">STEP5</li>
</ul>
</div>
/* 本体部分 */
.content{
color: white;
}
.step{
display: flex;
list-style: none;
}
li{
position: relative;
padding: 20px 10px 20px 60px;
}
/* 先端部分 */
li::after{
content: "";
position: absolute;
top: -30px;
right: -80px;
border-width: 60px 40px;
border-style: solid;
z-index: 10;
}
/* 最初のステップのレイアウト */
li:first-child{
padding-left: 40px;
}
/* 各ステップの色*/
.step1{
background: tomato;
}
.step1::after{
border-color: transparent transparent transparent tomato ;
}
.step2{
background: green;
}
.step2::after{
border-color: transparent transparent transparent green ;
}
.step3{
background: pink;
}
.step3::after{
border-color: transparent transparent transparent pink ;
}
.step4{
background: skyblue;
}
.step4::after{
border-color: transparent transparent transparent skyblue ;
}
.step5{
background: silver;
}
.step5::after{
border-color: transparent transparent transparent silver ;
}パターン5:余白も尖ってるステップ表示

こちらはパターン4をベースに、
- 白い三角形を作って、既存の三角形の下に入れる
- 「overflow-y:hidden」で、要素の上下幅からはみ出た部分を削る
このあたりの修正を加えています。
具体的なコードは次のとおり。
<div class="content">
<ul class="step">
<li>STEP1</li>
<li class="is-current">STEP2</li>
<li>STEP3</li>
<li>STEP4</li>
<li>STEP5</li>
</ul>
</div>
/* 本体部分 */
.content{
color: white;
}
.step{
overflow-y:hidden;
display: flex;
list-style: none;
}
li{
position: relative;
padding: 20px 10px 20px 40px;
margin: 0 30px 0 0;
background: green;
}
/* 先端部分 */
li::before{
content: "";
position: absolute;
top: -30px;
right: -80px;
border-width: 60px 40px;
border-color: transparent transparent transparent green ;
border-style: solid;
z-index: 10;
}
/* 白いスペース部分 */
li::after{
content: "";
position: absolute;
top: -30px;
right: -95px;
border-width:60px 40px;
border-color: transparent transparent transparent white ;
border-style: solid;
z-index: 5;
}
/* 現在のステップ */
li.is-current{
background: tomato;
}
li.is-current::before{
border-color: transparent transparent transparent tomato ;
}
/* 最後のステップのレイアウト */
li:last-child:before, li:last-child:after{
display: none;
}
li:last-child{
padding-right: 30px;
}
まとめ:全5種類のステップ表示を紹介しました。

今回は5つのステップ表示を紹介しました。
色々と作った感想としては、「デザインに指定がないなら「方法①」「方法②」がベスト!」といったかんじです。
ぜひ、この記事をブックマークして、必要に応じてコピペしてください。
最後に余談ですが、僕は一つだけ自慢できることがあります。
それは、
- 30代
- 妻子持ち
- ブラック企業
というハードモードの中、スクールには通わず、半年の独学で上場企業から内定したことです。
そのときは、
- ドットインストール
- 関連書籍
- Ruby on Rails チュートリアル
など、いわゆる「王道」の教材も使いましたが、一番参考になったのはUdemyで買った動画教材。
特にCSSやJavaScriptの学習で参考になった教材がコチラです。
プログラミングを勉強してる方なら「Udemy」って名前は聞いたことがあるかと思いますが、
- 大手企業「ベネッセ」が事業パートナーを務めてるので安心
- 専門書よりも安く買えるので、お試し購入がしやすい
- スマホから動画で学べるので、通勤中や昼休みにも勉強できる
など、独学者にはかなりオススメのコンテンツです。
次の記事で詳しく解説してるので、スキルアップをしたい独学者の方はぜひ読んでみてください
それでは!