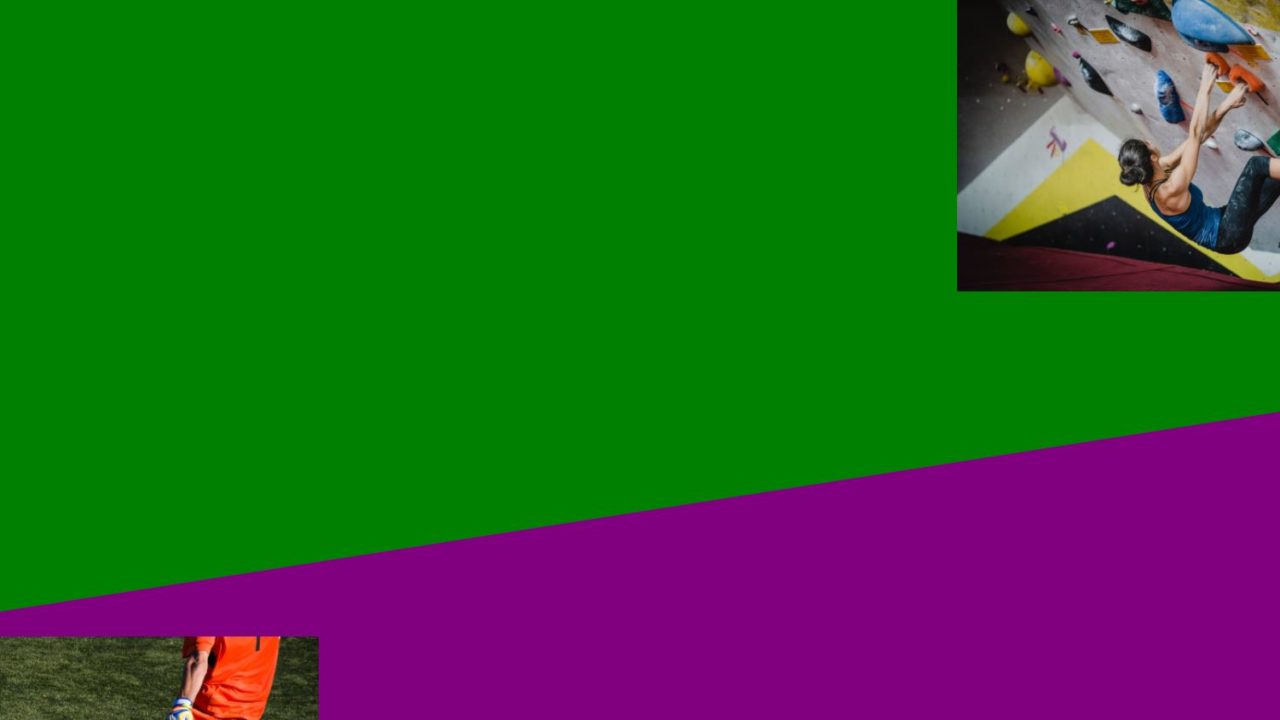
基本的に、セクションを分ける境界線は、下図のように平行です。

しかしときには、斜めの線で境界を分けたい場合もあるかと。
そこで今回は「セクションの境界を斜線で区分けする方法」を3つ紹介します。
ちなみに、今回の記事は次の記事を参考にしたので、併せてご確認ください。
目次
事前準備

まずは斜線を引く前に、適当なコンテンツを作成するために、次のコードを書きます。
<div class="content">
<div class="green">
<div class="img-wrap1">
<img src="img/bouldering.jpg">
</div>
</div>
<div class="purple">
<div class="img-wrap2">
<img src="img/soccer.jpg">
</div>
</div>
</div>.green{
background-color: green;
height: 300px;
}
.purple{
background-color: purple;
height: 300px;
}
/* 画像に関連する記述 */
.img-wrap1{
width: 30%;
margin-left: auto;
}
.img-wrap2{
width: 30%;
margin-right: auto;
}
img{
width: 100%;
}
画面を表示すると、下図のようになったかと思います。

それでは次から、これらを斜線で区切る方法について解説します
方法1:borderを使ってafterに三角形を作る
一つ目は、「borderを使って、after(before)に三角形を作る」という方法です。
具体的なコードは次のようになります。
.content{
overflow: hidden;
}
.green{
position: relative;
background-color: green;
height: 300px;
}
.green::after{
position: absolute;
bottom: 0;
left: 0;
border-top: 100px solid transparent;
border-left: 50vw solid transparent;
border-right: 50vw solid purple;
border-bottom: 100px solid purple;
content: "";
}
.purple{
background-color: purple;
height: 300px;
}
/* 画像 に関連する記述 */
.img-wrap1{
width: 30%;
margin-left: auto;
}
.img-wrap2{
width: 30%;
margin-right: auto;
}
img{
width: 100%;
}
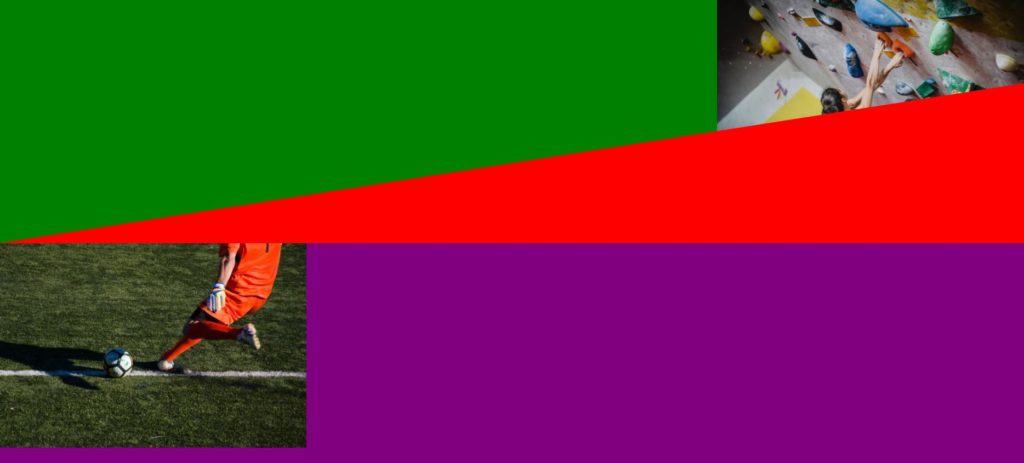
これで斜線で区切ることができたはずです。
ポイントとしては、
- border-left,rightは「px」ではなく、「vw」で設定する
- コンテンツ全体に「over-flow:hidden」を利かせる
このあたりです。
border-leftとrightの合計が100vwなので、どんなブラウザサイズでも斜線を引くことが可能になります。
また、border-leftとrightは極太で、そのままだと画面からはみ出るため、「overflow:hidden」で、はみ出た部分を消します。
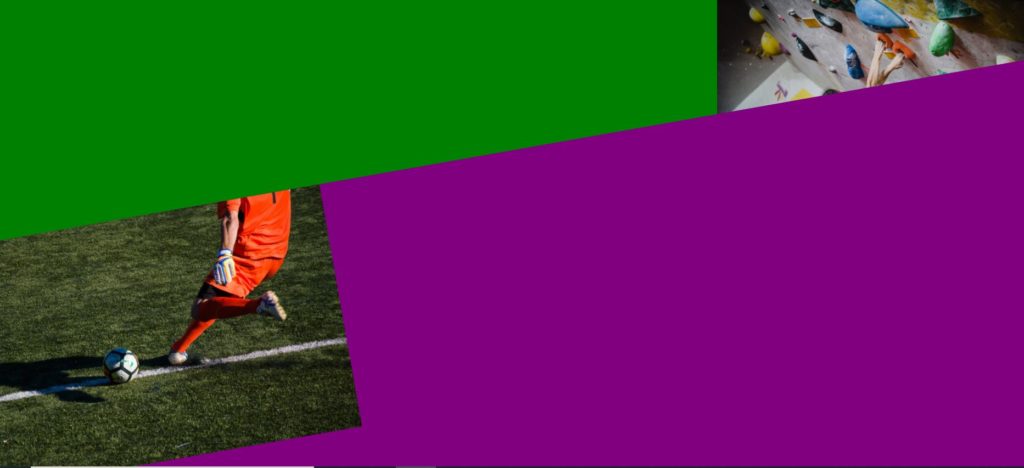
ところで、実際の画面ですが、上の画像が紫色に潰されているかと思います。

これは、afterで作った三角形が上の画像に覆い被さってることが原因です。
三角形の色を変えてみると、よく分かるかと思います

なので、上のセクション(ここでは「.green」)にpadding-bottomを設定すれば、問題は解決します。
.green{
position: relative;
background-color: green;
height: 300px;
padding-bottom: 200px; /* 適当なpadding-bottomを追加 */
}
こんなかんじで余白を作ればOKです。

注意点:vhで長さを設定してるので斜線の角度が変わる
この「三角形を作る」という方法は、斜線で区切るにはベストかと思います。
ただし、この方法だと、ブラウザのサイズによって斜線の角度が変わってしまいます。
斜線の角度にこだわる場合、border-left,rightの長さをpxで指定すればよいのですが、「ブラウザの横幅>border-left,right数値の合計」の場合、斜線が途中で途切れてしまいます。
そのため、斜線の角度を一定にしたければ、border-left,rightの数値について、
- ブラウザの横幅が基準値より小さい場合→pxで指定
- それ以上の場合→vwで指定
こんな動きをする設定をすればOKです。
具体的なコードとしては、after部分のCSSに次のようなコードを追加します。
.green::after{
position: absolute;
bottom: 0;
left: 0;
border-top: 100px solid transparent;
border-left: 50vw solid transparent;
border-right: 50vw solid purple;
border-bottom: 100px solid purple;
content: "";
}
@media only screen and (max-width: 2000px) {
.green::after {
border-left: 1000px solid transparent; /* 実数で幅を指定 */
border-right: 1000px solid purple; /* 実数で幅を指定 */
}
}
主要ブラウザは1920×1080なので、2000で設定すれば、ひとまずOKかと
方法2:skewYを使ってafterに平行四辺形を作る

二つめの方法は、「after(before)で平行四辺形を作る」という方法です。
具体的なコードは次のようになります。
.green{
position: relative;
background-color: green;
height: 300px;
}
.green::after{
position: absolute;
width: 100%;
height: 200px;
bottom: -50%;
left: 0;
content: "";
background-color: purple;
transform: skewY(-5deg);
transform-origin: bottom left;
}
.purple{
background-color: purple;
height: 300px;
}
/* 画像 に関連する記述 */
.img-wrap1{
width: 30%;
margin-left: auto;
}
.img-wrap2{
width: 30%;
margin-right: auto;
}
img{
width: 100%;
}
恐らく次のようなレイアウトになったかと思います。

あとは先ほど同様、上下の要素にpaddingを設定すればOKです
注意点:平行四辺形の大きさは大きめにする
この方法で斜線を引く場合、平行四辺形は大きめに作る必要があります。
なぜなら、平行四辺形が小さ過ぎると、変なスキマが生まれる場合があるからです。

平行四辺形の大きさはゆとりを持たせるようにしましょう
方法3:要素自体をtransformで傾ける

3つ目の方法は「後ろ(前)の要素をtransformで傾ける」という方法です。
具体的なコードは次のとおりです。
.content{
background-color: purple;
overflow: hidden;
}
.green{
position: relative;
background-color: green;
height: 300px;
}
.purple{
background-color: purple;
width: 120%;
height: 300px;
transform: rotate(-10deg);
transform-origin: left bottom;
}
/* 画像 に関連する記述 */
.img-wrap1{
width: 30%;
margin-left: auto;
}
.img-wrap2{
width: 30%;
margin-right: auto;
}
img{
width: 100%;
}
この場合、要素自体も傾くので、「斜線を引きつつ、要素も傾けたい」という場合は割と有効な方法です。

ちなみに、要素は傾けたくない場合、要素に逆方向のrotateを設定します。
/*要素だけを逆回転させる */
.img-wrap2{
width: 30%;
margin-right: auto;
transform: rotate(10deg);
transform-origin: left bottom;
}とはいえ、要素を傾けないなら、基本的には「方法1」でよいかと
境界を斜線で分ける方法を解説しました!

今回は境界を斜線で分ける方法について解説しました。
個人的には、
- 基本的には「方法①」で実装する
- 要素も傾けたい場合は「方法③」で実装する
というのが、ベターかなと考えています。
さて、最後に余談ですが、僕は一つだけ自慢できることがあります。
それは、
- 30代
- 妻子持ち
- ブラック企業
というハードモードの中、スクールには通わず、半年の独学で上場企業から内定したことです。
そのときは、
- ドットインストール
- 関連書籍
- Ruby on Rails チュートリアル
など、いわゆる「王道」の教材も使いましたが、一番参考になったのはUdemyで買った動画教材。
特にCSSやJavaScriptの学習で参考になった教材がコチラです。
プログラミングを勉強してる方なら「Udemy」って名前は聞いたことがあるかと思いますが、
- 大手企業「ベネッセ」が事業パートナーを務めてるので安心
- 専門書よりも安く買えるので、お試し購入がしやすい
- スマホから動画で学べるので、通勤中や昼休みにも勉強できる
など、独学者にはかなりオススメのコンテンツです。
次の記事で詳しく解説してるので、スキルアップをしたい独学者の方はぜひ読んでみてください
それでは!