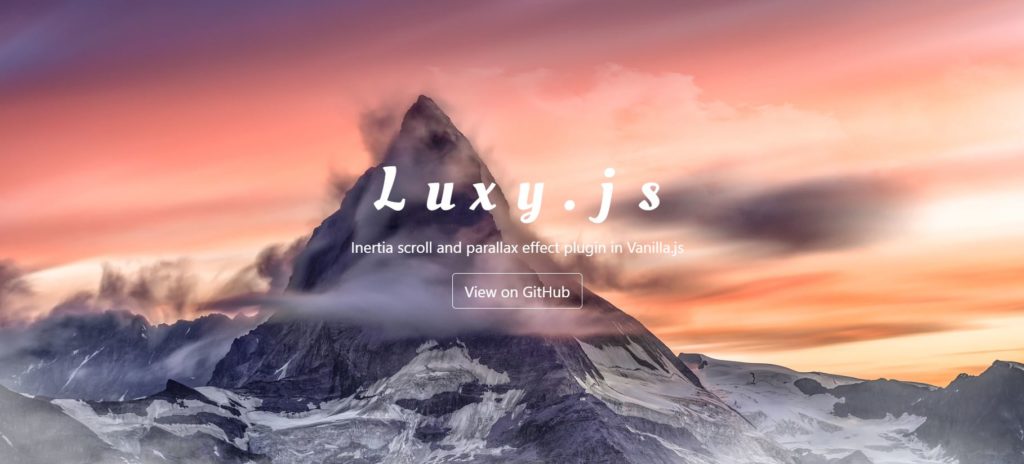
タイトルのとおり、「Luxy.js」を使って、慣性スクロールとパララックを簡単に実装する方法を解説します。
こんな人のために先に解説をすると、
- 慣性スクロール:余韻が残る画面のスクロール
- パララックス:スクロールに合わせて特定の要素を動かす機能
ザックリ言えば、こんな機能のことです。
いまいちイメージが湧かない方は、こちらをご覧ください
「Luxy.js」はかなり便利なプラグインなので、今回の記事を読んで気になった方はぜひ試してみてください。
Luxy.jsのインストール方法

「Luxy.js」を使う方法は、
- npmでインストールする
- GitHubから直接コピペする
このいずれかです。
今回は②で実装していきます
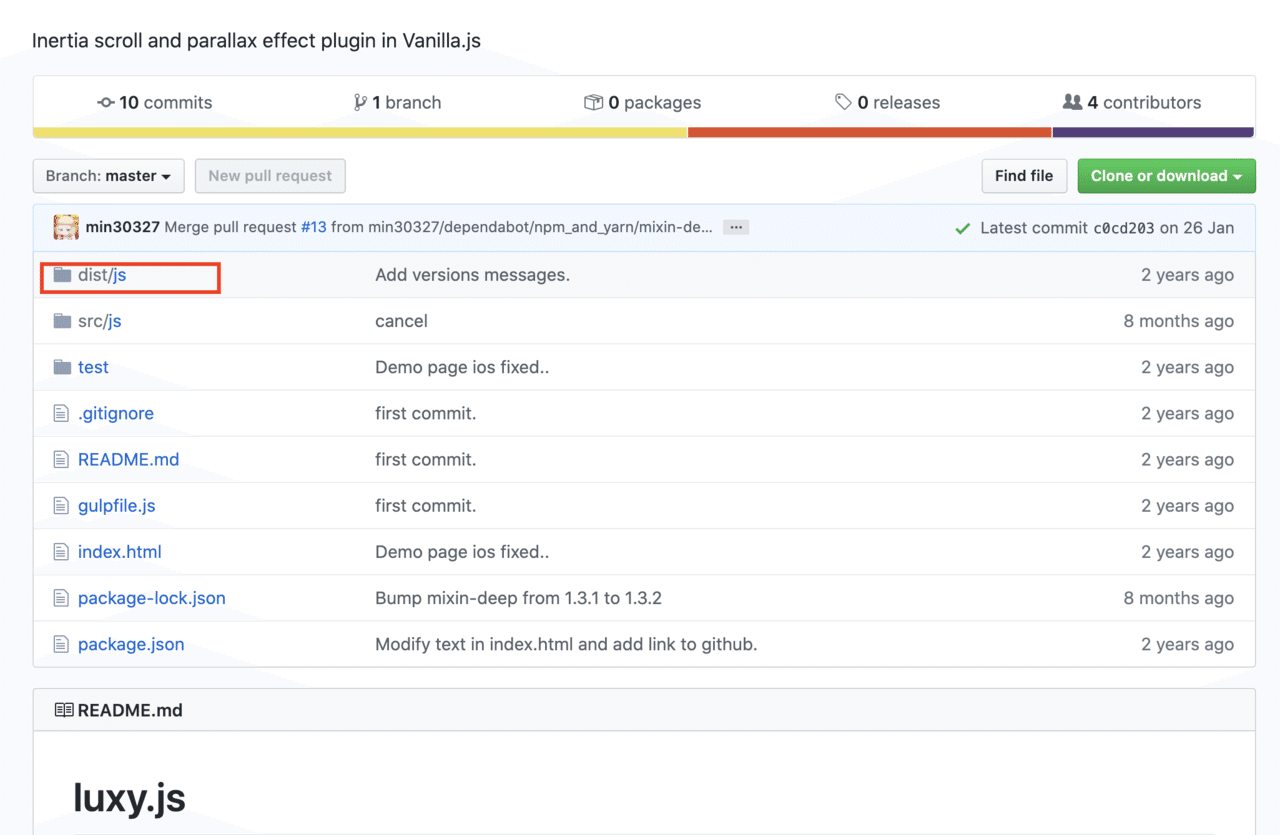
GitHubにて、「dist/js」をクリックします。

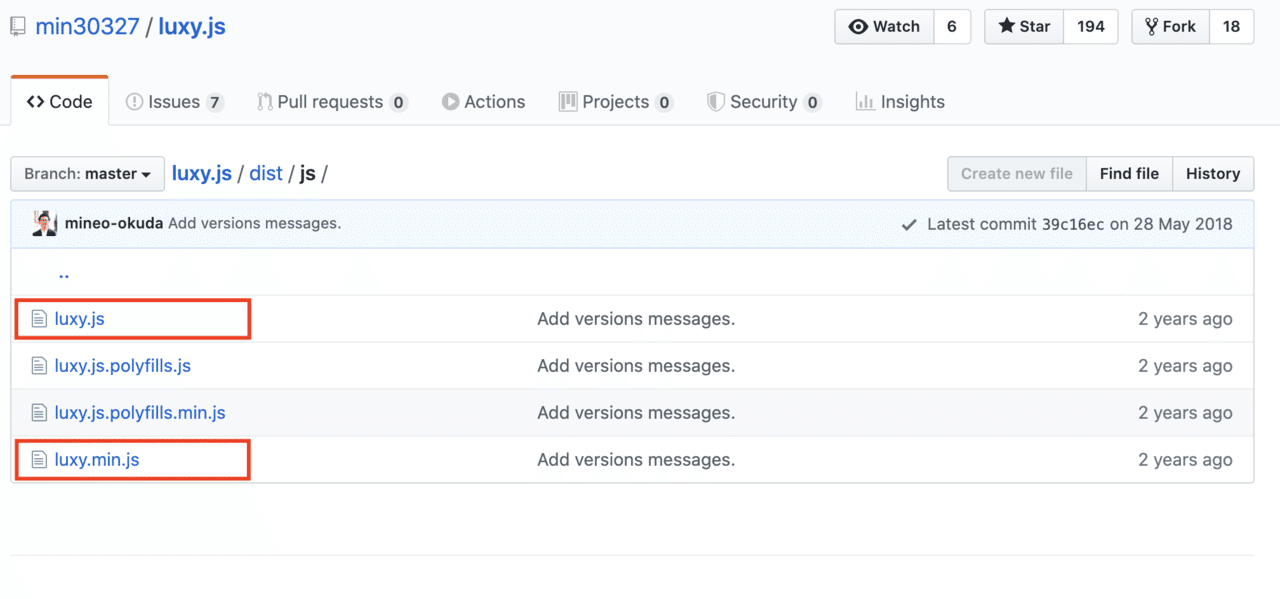
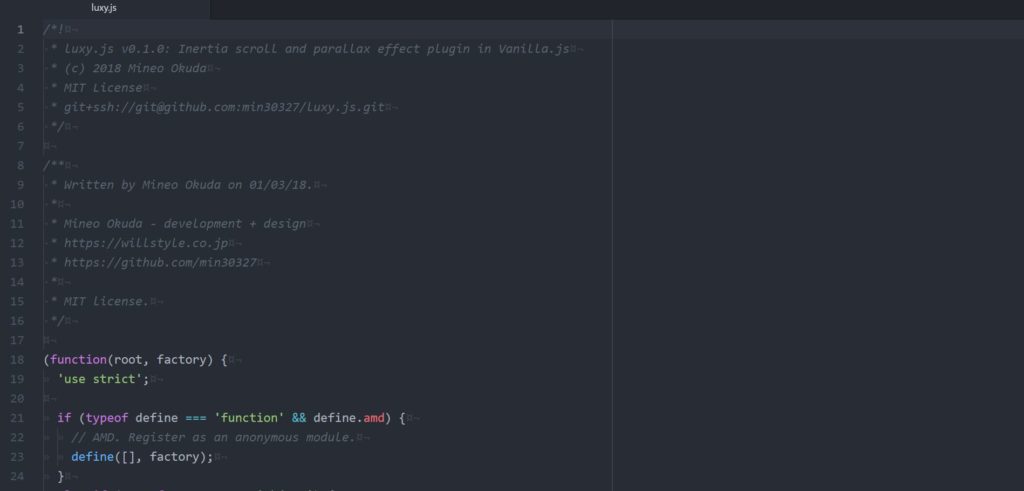
その後、「luxy.js」か「luxy.min.js」のいずれかをソースコードをコピーします。

コピーしたコードは「luxy.js」というファイルを作成し、その中にペーストします。

あとは、公式ページにあるように、次のようにコードを書けば実装ができます。
<head>
<script src="luxy.js"></script>
</head>
<body>
<div id="luxy">
<!-- ここにコンテンツを入れる -->
</div>
<script>
luxy.init({});
</script>
</body>head内の参照先は適宜修正をしてください。
うまく実装できると、慣性スクロールが機能しているはずです。
パララックスの設定方法

次にパララックスの設定方法を解説します。
と言っても方法は簡単で、パララックス効果を与えたい要素に「id=”luxy-el”」を追加するだけです。
<div id="luxy-el" data-speed-y="5">
<!-- この要素にパララックス効果が加わる -->
</div>「data-speed-y=”〇”」の数値を変えると動くスピードが変わります
ちなみに、次のように「data-horizontal=”1″」と追記すれば、要素を横方向へ動かせます。
<div id="luxy">
<div class="luxy-el" data-horizontal="1" data-speed-x="-5"></div>
</div>この際、「data-speed-〇」は「y」から「x」に変わります。
以上を踏まえ、サンプルコードを書くと次のようなかんじになります。
<div id="luxy">
<div class="content1-wrapper">
<img src="img/audience.jpg" class="luxy-el content1" data-speed-y="40">
</div>
<img class="content2" src="img/bouldering.jpg">
<img class="content3" src="img/soccer.jpg">
</div>
<script>
luxy.init({});
</script>body{
text-align: center;
}
.content1-wrapper{
width: 60%;
overflow: hidden;
margin: auto;
}
.content1{
width: 100%;
}
.content2, .content3{
width: 60%;
}上記のコードでは、一番上の画像にパララックスを与えてますが、注目したいのが、
- パララックスを加えたい要素は囲う
- 囲った要素に「overflow」を設定する
という点です。
これをやらないと、下図のように、パララックス効果を加えた要素が、次の要素に覆い被さってしまいます。

要素を下に潜り込ませるには、必須なので忘れないように注意してください。
他にも方法はあるかと思いますが、これが一番簡単な方法かと
文字にパララックスを指定することも可能

ちなみにですが、文字に対してパララックス効果を加えることも可能です。
この場合のやり方も、画像にパララックスを設定したときと同様、動かしたい要素に「id=”luxy-el”」を加えます。
具体的なコードにすると次のとおりです。
<div class="content1">
<img src="img/audience.jpg" class="luxy-el content1-img" data-speed-y="40">
</div>
<div class="content2">
<div class="text1">
<span data-horizontal="1" data-speed-X="5" class="luxy-el">Parallax - Code</span>
</div>
<div class="text2">
<span data-horizontal="1" data-speed-X="-5" class="luxy-el">Inertial - Scroll</span>
</div>
<img class="content2-img" src="img/bouldering.jpg" alt="">
</div>
<div class="content3">
<img class="content3-img" src="img/soccer.jpg" alt="">
</div>
body{
text-align: center;
}
.content1{
width: 60%;
overflow: hidden;
margin: auto;
}
.content2, .content3{
position: relative;
width: 60%;
margin: 10px auto;
}
.content1-img, .content2-img, .content3-img{
width: 100%;
}
.text1{
position: absolute;
top: 5%;
}
.text2{
position: absolute;
bottom: 5%;
right: 0%;
}
.text1 >span, .text2 >span{
color: white;
display: inline-block;
font-size: 50px;
font-weight: bold;
}完成したページはこちらをご覧ください。
テキストにパララックス効果を加える際の注意点は二つあります。
- 親要素に「overflow:hidden」設定する
- テキストに「display:inline-block」を設定する
①は先ほど解説したので省略します。
②ですが、パララックスはインライン要素には効かないようです。
なので、インライン要素にパララックス効果を与えるためには、
- display:block
- display:inline-block
このいずれかを設定する必要があります。
「Luxy.js」で慣性スクロールとパララックスを実装しました!

パララックスを実装するために必要な、
- 要素を「div」で囲う
- 親要素に「overfolw:hidden」を設定する
これらが分からず、最初は少し躓きましたが、「Luxy.js」は便利なプラグインです。
慣性スクロールやパララックスの実装する必要がある際は、ぜひ採用してみてください。
最後に余談ですが、僕は一つだけ自慢できることがあります。
それは、
- 30代
- 妻子持ち
- ブラック企業
というハードモードの中、スクールには通わず、半年の独学で上場企業から内定したことです。
そのときは、
- ドットインストール
- 関連書籍
- Ruby on Rails チュートリアル
など、いわゆる「王道」の教材も使いましたが、一番参考になったのはUdemyで買った動画教材。
特にCSSやJavaScriptの学習で参考になった教材がコチラです。
プログラミングを勉強してる方なら「Udemy」って名前は聞いたことがあるかと思いますが、
- 大手企業「ベネッセ」が事業パートナーを務めてるので安心
- 専門書よりも安く買えるので、お試し購入がしやすい
- スマホから動画で学べるので、通勤中や昼休みにも勉強できる
など、独学者にはかなりオススメのコンテンツです。
次の記事で詳しく解説してるので、スキルアップをしたい独学者の方はぜひ読んでみてください
それでは!